Hero
Hero
The "Hero" web part allows you to showcase a stunning hero image at the top of your page, instantly capturing the attention of your visitors. Whether it's a breathtaking landscape, a captivating product shot, or a powerful illustration, the hero image sets the stage for an immersive browsing experience. What makes this feature truly exceptional is its ability to personalize the overlay text based on the logged-in user. Tailor your message, greetings, or relevant information to each individual, enhancing their sense of connection and engagement with your website. Hero can also leverage it as a separator, seamlessly integrating curves and graphic elements between different sections of your page.
The Sprocket Hero web part has two Display option layouts, Image and Separator. Each display option enhances the users experience by displaying a preferred view and greeting style.
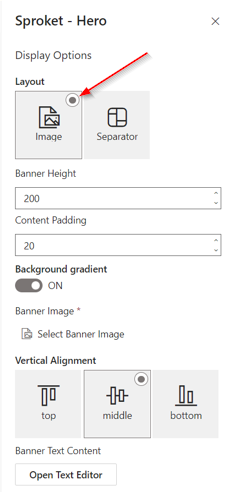
Image
| Field | Description |
|---|---|
| Banner height | Adjust height as required |
| Content padding | Adjust height as required |
| Background gradient | On/Off toggle |
| Banner image | Choose document/images |
| Vertical alignment | Choose alignment, top/middle/bottom |
| Open text editor | Banner text formatting. Insert greeting, personalisation and text. |
Separator
| Field | Description |
|---|---|
| Banner height | Adjust height as required |
| Content padding | Adjust height as required |
| Color | Choose color or insert HEX code |
| Separator | Set separator |
| Reverse | On/Off toggle |
| Angle | Adjust angle separator as required |
| Vertical alignment | choose alignment, top/middle/bottom |
| Open text editor | Banner text formatting tool. Insert greetings, personalisation and text. |
Hero image layout
Using the Sprocket Hero webpart enables user engagement from the moment they arrive, captivating their attention, and seamlessly guides them through your content. Using the webpart for customization is simple through configuration settings.
- If you are not already in edit mode on your page, select Edit on the top right of the page.
- Select Edit details
at the top of the web part
- Change the configuration settings to format your Hero web part.

Adjusting the overall height
Sprocket Hero allows you to change the overall look of the banner. Using the configuration settings you can edit the look, height and impact of the hero banner. Follow the steps below to adjust.
- If you are not already in edit mode on your page, select Edit on the top right of the page.
- Select Edit details
at the top of the web part.
- Using the Image layout setting, Set the ‘Banner Height’ value to your desired setting. The web part height will change immediately as you change the value.
Upload an image within a webpart
The Sprocket hero banner allows you to upload an image displaying a powerful illustration or product shot. The image can be uploaded from your recent files, downloaded as stock image or a web image. To configure follow the below steps.
- If you are not already in edit mode on your page, select Edit on the top right of the page.
- Select Edit details
at the top of the web part
- Change the configuration settings to format your Hero web part.
- Using the Image layout setting, ‘select banner image’ hyperlink.
- Search your documents, select stock images or search your folder to add image.
Adjusting the text alignment
Easily adjust text alignment using Sproket Hero. Text can be aligned to the top, middle and bottom of the banner.
- If you are not already in edit mode on your page, select Edit on the top right of the page.
- Select Edit details
at the top of the web part
- Change the configuration settings to format your Hero web part.
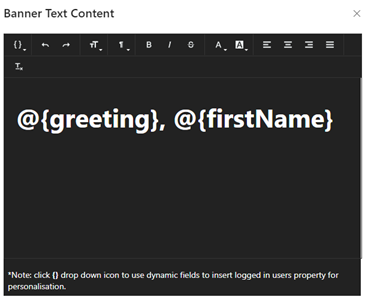
- Using the configuration button, select ‘Open Text Editor’ at the bottom of the configuration toolbar
- Input your text and format using top toolbar. Text alignment can be changed to left/middle/right.
Using dynamic variables
Dynamic variables engage the user by personalising their experience. Greetings and attention drawn to the hero banner, create a connection to the webpage and inclusive content. Dynamic variables are automatically populated, so no need to input data. To edit the dynamic variables and personalise user experience follow the steps below.
- If you are not already in edit mode on your page, select Edit on the top right of the page.
- Select Edit details
at the top of the web part
- Change the configuration settings to format your Hero web part.
- Using the configuration button, select ‘Open Text Editor’ at the bottom of the configuration toolbar.
- Greetings, name field, and day can be used in the text banner. Drop down curly brackets to see options and input desired field.